React Native Trick khắc phục lỗi Cors khi call api
Trick khắc phục lỗi Cors khi call api trong react native
Giới thiệu:
Rất nhiều lập trình viên phải đối mặt với các vấn đề liên quan đến CORS. Vậy CORS là gì? CORS là một cơ chế cho phép nhiều tài nguyên khác nhau (Javascript) của một trang web được truy vấn từ domain khác với domain của trang đó. Đây chính là lỗi CORS policy mà hầu hết các lập trình viên cũng sẽ gặp phải. Khi call API tới server mà không có header Access-Control-Allow-Origin hoặc giá trị của nó không hợp lệ thì sẽ phát sinh lỗi này và không lấy được dữ liệu từ API.

Cài đặt rn-fetch-blob để xử lý vấn đề
- Đầu tiên chúng ta cần thêm cài đặt thư viện rn-fetch-blob
Nếu bạn sử dụng npm
npm install --save rn-fetch-blob
Sử dụng yarn
yarn add rn-fetch-blob
- Để sử dụng trên IOS, thêm vào Podfile :
pod 'rn-fetch-blob',
:path => '../node_modules/rn-fetch-blob'
-
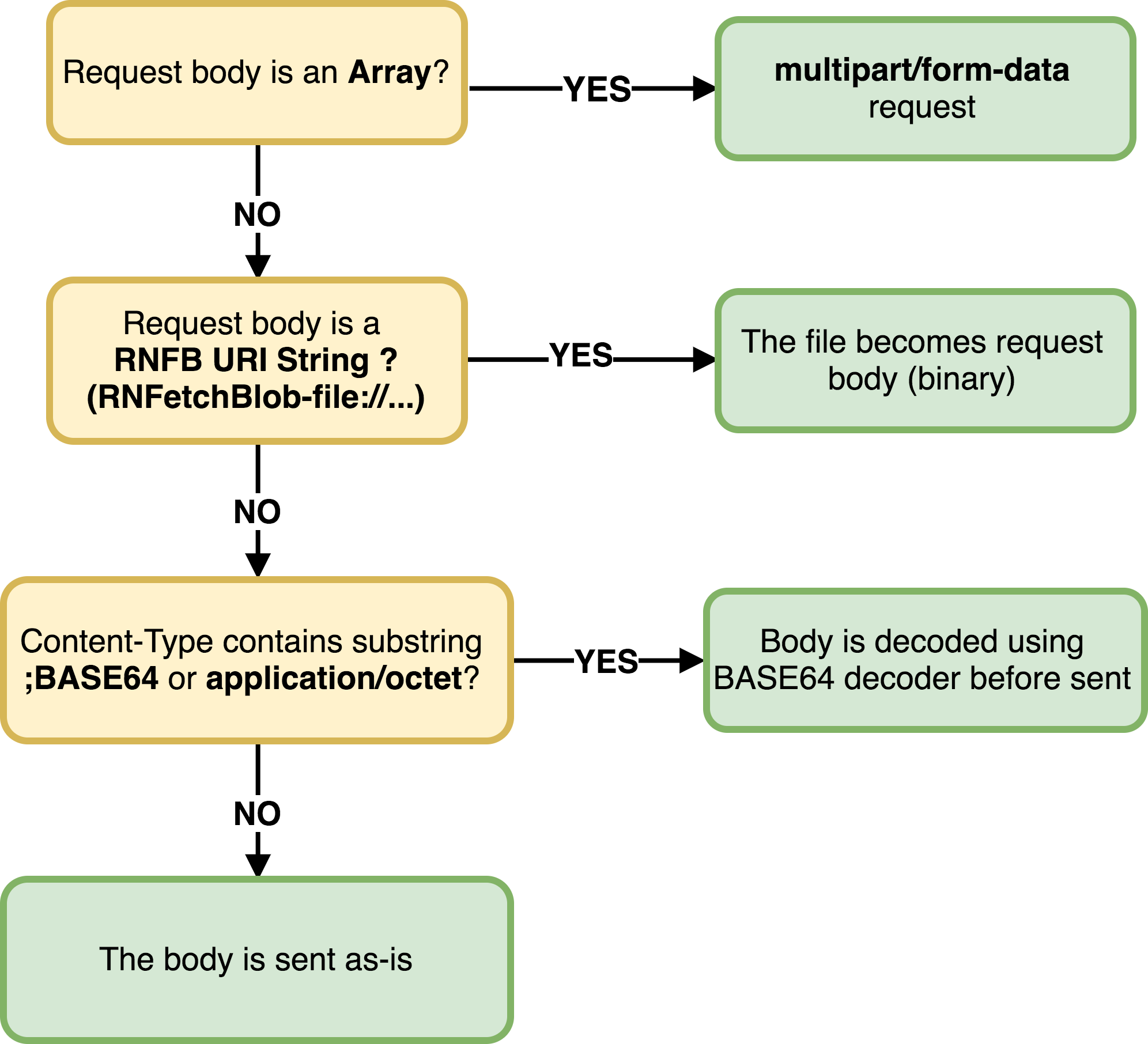
Cơ chế hoạt động:

-
Ví dụ sử dụng
import RNFetchBlob from 'rn-fetch-blob';
export async function apiLogin({
phone,
password,
}: {
phone: number | string;
password: string;
}): Promise<any> {
return RNFetchBlob.config({
trusty: true,
}).fetch(
'POST',
`${URl_API}/api/auth/login?phone=${phone}&password=${password}`,
);
}
- Lúc này việc call api của bạn sẽ hoạt động. Ở ví dụ trên mình đang ví dụ về api login với params gồm phone và password.
Việc sử dụng trusty : true trong RNFetchBlob.config đã giúp chúng ta giải quyết vấn đề này.
Các cách khác để xử lý lỗi Cors trong react native
Một hiểu lầm khá phổ biến, nhất là với các lập trình viên mới làm việc với API lại được làm việc với API của các hãng lớn, tài liệu đầy đủ, đó là cho rằng CORS là công việc của frontend. Nhưng thực ra CORS hoàn toàn là công việc của backend.
Bạn có thể trao đổi với Backend nhằm xử lý cors
Bạn có thể đổi cổng port của dự án để phù hợp.
Cả 2 cách này đều hiệu quả, nhưng để chuẩn chỉ hãy liên hệ với Backend để có thể xử lý và sử dụng một cách chính xác nhất.
Kết luận
Việc sử dụng rn-fetch-blob là hoàn toàn đơn giản và dễ sử dụng, tuy nhiên nó không phải cách tối ưu nhất, nhưng cũng sẽ là lựa chọn cho bạn trong những trường hợp bạn gặp khó và dự án tiến độ cần đẩy nhanh mà không muốn phụ thuộc nhiều vào backend.
Hy vọng bài viết này hữu ích với bạn. Cảm ơn bạn đã đọc!
Nếu có bất kỳ câu hỏi hoặc ý kiến gì, hãy để lại bình luận bên dưới. Chúng ta có thể cùng nhau thảo luận về chủ đề này.
