JS cơ bản phần 2 - Các array methods phổ biến
Method trong js là gì:
Phương thức (method) là những hành động mà chúng ta có thể thực hiện. Ví dụ, JavaScript cung cấp một số phương thức chuỗi để thực hiện hành động với chuỗi. Chúng ta gọi, hoặc sử dụng, các phương thức này bằng cách chắp thêm một thể hiện với một dấu chấm (toán tử dấu chấm), tên của phương thức, và mở và đóng dấu ngoặc đơn
Array method trong js là những phương thức được viết sẵn để xử lý dữ liệu mảng, chúng được sử dụng với cú pháp: array.method()
Array map() - Phương thức ánh xạ
Method này sẽ nhận vào tham số là 1 testMethod, tuy nhiên testMethod này không nhất thiết phải trả về giá trị true/false. Method này sẽ trả về một mảng mới, với giá trị được trả về từ testMethod của từng phần tử.
Ví dụ: Muốn in ra một mảng mới là bình phương của các phần tử ở mảng ban đầu:
-5b97e2781a01e04070cbd6b0e878bc0e.png)
Array filter() - Lọc mảng
Method này nhận vào tham số là một testMethod và sẽ trả về mảng chứa các giá trị thỏa mãn testMethod.
Ví dụ: In ra mảng mới có các phần tử chia hết cho 2 của mảng ban đầu:
-a278a032554bc55e150522aec2d9ff7e.png)
Array find() - Tìm kiếm trong mảng
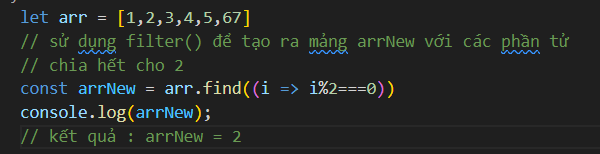
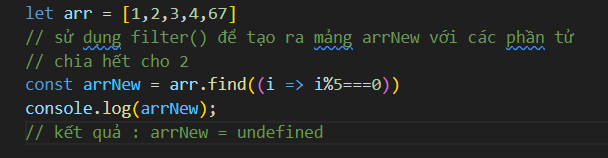
Method này cũng nhận vào tham số là 1 testMethod và trả về phần tử đầu tiên thỏa mãn testMethod, nếu không có phần tử nào thì sẽ trả về undefined
Ví dụ 1: In ra phần tử đầu tiên của mảng có sẵn thỏa mãn điều kiện:

Ví dụ 2: In ra undefined khi không có phần tử thỏa mãn điều kiện:

Array forEach() - Vòng lặp mảng
Method forEach() là một phương thức có sẵn trong JavaScript được sử dụng để duyệt qua từng phần tử trong một mảng và thực hiện một hàm callback cho mỗi phần tử đó.
Cú pháp:
Trong đó:
callback: Là một hàm callback được thực thi cho từng phần tử trong mảng.
Hàm callback có thể nhận vào ba tham số:
- currentValue: Giá trị hiện tại của phần tử trong mảng.
- index ( tùy chọn): Chỉ số của phần tử hiện tại đang được duyệt.
- array (tùy chọn): Mảng gốc mà forEach() được gọi.
- thisArg (tùy chọn): Một giá trị để sử dụng như this khi thực thi hàm callback.
Ví dụ: In ra các phần tử trong mảng:
Array slice()
Method này tương tự với hàm substring() chỉ khác là sử dụng với mảng. Method này nhận 2 tham số:
- start: vị trí của phần tử đầu tiên.
- end: vị trí của phần tử cuối cùng, nếu bạn không truyền vào thì mặc định sẽ là độ lớn của mảng.
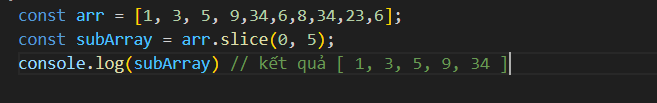
Method này sẽ trả về mảng con từ vị trí start đến vị trí end - 1 của mảng.
Ví dụ: in ra mảng mới có chứa các phần tử từ thứ i = 0 tới phần tử tứ i = 5

Array splice()
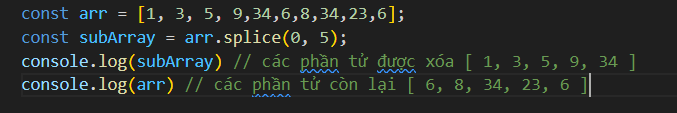
Method này sử dụng để xóa các phần tử trong mảng và sẽ trả về các phần tử đã xóa. Method này nhận vào hai tham số:
- index: vị trí của phần tử đầu tiên muốn xóa.
- deleteCount: số phần tử muốn xóa từ vị trí index.
Ví dụ: xóa đi các phần từ từ phần tử thứ i = 0 tới phần tử tứ i = 5